About Me
Blog Archive
-
▼
2013
(11)
-
▼
December
(11)
- Enhance Ur Blogger View
- SEO Comics
- Get Keyword Suggestions
- See How ur Website looks Through Eye OF Web Spider...
- How to submit your website to 20 Search Engines?
- how to make blog searchable in google
- Adding Youtube Vid to Blog
- Adding Caption to image in blog, Adding Caption to...
- Adding Image to Blog
- To add Link to image in blogger
- Adding Download Button To Blog
-
▼
December
(11)
Archive for 2013
Enhance Ur Blogger View
Learn Basic Of coding Here U can get ready made codes here on Website http://www.html.am
HTML Codes
Text Code
Table Code
Link Code
Image Code
Color Code
Background Code
Marquee Code
Textbox Code
Scrollbox Code
HTML Editors
HTML Reference
See How ur Website looks Through Eye OF Web Spider OR Crawler
Enter Ur web site Url To check What Search engines Can Use From Ur website to show to others
See How Web Spider Sees Ur Website
How to submit your website to 20 Search Engines?
Here Are Many sites u can Use for Optimizing ur sites rank in Search Engine
visit this page
http://www.addpro.com/submit30.htm
AddPro.comSearch Engine Optimization
And Follow Steps on that page And u Will see Ur ranking will increase
how to make blog searchable in google
So Many Peoples Asks For how to make blog searchable in google?
here is the answer
If your blog is newly made, yo need to submit it to google Webmasters so as to get it listed
however newly made blog takes few week to get listed so u need to wait petiencely
There are three major search engines right now and it GOOGLE,YAHOO and MSN LIVE!.
Since GOOGLE is widely used. I will teach you how to submit your site on google to be indexed so that when you search your site it will come up.
1. Visit google webmaster here: CLICK HERE
2. Log in using your blog email and password.
3. add your site on Click Here to add your site.
4. verify your site. Choose meta tag as your verification method the code will look like this.
Do not close webmasters page.
5. In you blogger account go to Layout then EDIT HTML.
6. Paste your verification code above this "b:skin ![CDATA[/*". Save template.
7. Go to webmasters and Click verify button. Your done.
Wait for a week or two til your blog will be shown on google search engine. If you see a Not Indexed warning when you verify it, its ok it will be verified after a few weeks.
Your blog will now be shown to other people. But this does not mean that when people search for your tags it will come up at the number one spot. Most likely other blogs will be at number one. If you want to be at the number one use SEO search engine optimization.
Adding Youtube Vid to Blog
2) right click on that vid
3) copy embed code
4) put it where u want that vid on ur blog
5) just publish ur blog for changes to occur
6) and its all done Enjoy ur success
Adding Caption to image in blog, Adding Caption to image, Alternate text to image, Assigning Image Title, Maintaining alingnment,
OR If u cant add it visit to the post http://adf.ly/alVBA
2) After adding image select that image so that optins will appear as below and u can proceed as shown
3) Make changes that u want to do and publish the post as shown for changes to appear
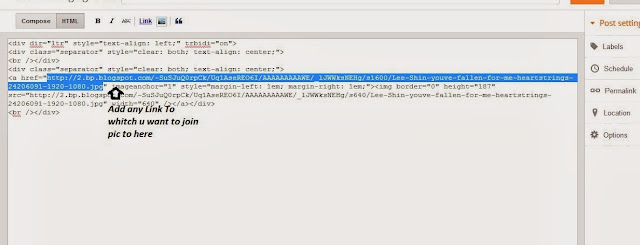
To add Link to image in blogger
Steps:
If U cant add Visit following post
http://basicsofbloging.blogspot.in/2013/12/adding-image-to-blog.html
2)Shift To HTML tab Of blogger
3) Now ,In HTML Tab Find link afer < a href="some link whitch is already existing"
Adding Download Button To Blog
FOLLOW THESE STEPS:
1. Go To Blogger Dashboard > Template > Edit HTML
2. Backup your template before editing.
3. Search for this, ]]></b:skin> . before it paste the following Code
.button {
-moz-border-radius:5px 5px 5px 5px;
-webkit-border-radius:5px 5px 5px 5px;
border-radius:5px 5px 5px 5px;
-moz-box-shadow:0 1px 3px rgba(0, 0, 0, 0.25);
-webkit-box-shadow:0 1px 3px rgba(0, 0, 0, 0.25);
box-shadow:0 1px 3px rgba(0, 0, 0, 0.25);
background:url("http://www.zurb.com/images/overlay-button.png") repeat-x scroll 0 0 #222222;
border-bottom:1px solid rgba(0, 0, 0, 0.25);
color:#FFFFFF !important;
cursor:pointer;
font-weight:bold;
line-height:1;
overflow:visible;
font-size:17px;
padding:8px 19px 9px;
position:relative;
text-decoration:none;
text-shadow:0 -1px 1px rgba(0, 0, 0, 0.25);
width:auto;
}
.demobutton {
background-color:#999999;
text-align:center;
width:150px;
}
.demobutton:hover {
background-color:#00A0EE;
}
.downloadbutton {
background-color:#91BD09;
text-align:center;
width:150px;
}
.downloadbutton:hover {
background-color:#00AC00;
}
.button:hover {
-moz-box-shadow:0 1px 11px rgba(0, 0, 0, 0.45);
-webkit-box-shadow:0 1px 11px rgba(0, 0, 0, 0.45);
box-shadow:0 1px 11px rgba(0, 0, 0, 0.45);
}
4. Save your template.
Now whenever you want to add the demo or download button you only need to add the following code in the "EDIT HTML" section of your Blogger Editor
FOR DEMO BUTTON
<a class="demobutton button" href="YOUR DEMO LINK HERE" rel="nofollow" style="float: left;" target="_blank"><span style="display: inline-block;">Live Demo</span></a>
FOR DOWNLOAD BUTTON
<a class="button downloadbutton" href="YOUR DOWNLOAD LINK HERE" rel="nofollow" style="float: left;" target="_blank"><span style="display: inline-block;">Download</span></a>
5.FINISH..